For loop is one of the most common looping structures provided by all the high-level programming languages. In the previous JavaScript tutorial, we discuss how can we use
while
and
do..while
loop in JavaScript to execute a block of code repeatedly, in this tutorial we will learn about the JavaScript
for
loop.
JavaScript for loop Statement
Similar to the
JavaScript while loop
, we can use the
for
loop to execute a block of code repeatedly until the condition becomes false. But unlike the while loop the for loop is generally used when we are certain about the number of times we want to execute the code block.
JavaScript for loop Syntax
To implement the for loop in JavaScript we use the following syntax
for(initialization exresssion; condition expression; increment/decrement expression )
{
//for loop code block
}
In the syntax, you can see that for loop statement comprise three expressions
- initialization expression
- condition expression
- increment/decrement expression
And all these three expressions are separated with semicolons
;
and inside the bracket (). In the
initialization expression
, we use the assignment statement and set a starting value to the counter variable. In the
condition expression
, we set a conditional statement for the true or false value. If the value is true the for loop code block will execute, otherwise, we will get out of the loop. Generally, the conditional expression specifies the endpoint for the counter variable. In the
Increment/Decrement expression,
we increase or decrease the value of the counter variable. If the initialization counter value is greater than the condition value, there we use the decrement operator, if the counter variable initial value is less than the conditional value then we use the increment operator.
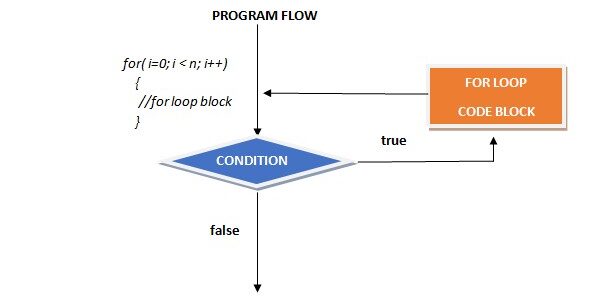
for loop Flow Chart

Example
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript For Example</h3>");
for(let counter =0 ; counter<=10; counter++)
{
document.write(counter)
document.write("<br/>") //new line
}
</script>
<body>
</body>
</html>
Output

Behind the code In the above for loop example Initialization expression was let counter =0, which set the initial value of the counter to 0. conditions expression was counter<=10, and, that will become false when the counter value becomes 11. increment/decrement expression was counter++, which increase the value of the counter by 1 with each iteration. When you use all the three expressions inside the for() loop be careful with the condition and increment/decrement expressions because if the increment/decrement expression does not set the condition to false after a specific set of iteration, then the loop will fall into infinity.
Summary
- for loop is used to execute a block of code up to a certain number of times.
- It contains 3 expressions, initialization, condition, and increment/decrement.
People are also reading:
- JavaScript Enabling in Browsers
- Data Types and Data Structures in JavaScript
- JavaScript Tutorial-Introduction
- Best JavaScript Frameworks
- JavaScript Number Methods
- Hoisting in JavaScript
- Sorting Arrays in JavaScript
- JavaScript Comparison and Logical Operators
- Function Scope in JavaScript
- Let Keyword in JavaScript
